

本书系统而深入地阐释了网站的设计与实现,帮助读者从开发人员的角度理解什么是设计。通读《写给程序员的Web设计书》之后,读者可以跨越纯视觉思考者和纯线性思考者之间的交流鸿沟。《写给程序员的Web设计书》的主要内容有:如何挑选配色,如何选择字体,如何用Photoshop实现基本设计,如何创作Banner等页面元素,如何制作HTML和CSS模板以及如何测试设计的兼容性和可访问性等。该书适合开发人员和Web设计师研读,对于那些独立且没有设计背景的开发人员非常有用。
本书目录:
第1章 引言
1.1 说在前面的话
1.2 网页设计实战
1.2.1 明确要求
1.2.2 Photoshop时间
1.2.3 代码时间
1.2.4 一切就绪
1.2.5 现实不一定总是如此美好
1.3 YourFoodbox.com
1.4 准备好了吗
1.5 致谢
第一部分 设计基础
第2章 网页(再)设计的基础--重新设计Foodbox
2.1 目前的网站
2.2 收集需求
2.3 明确目的
2.4 从哪里入手
2.5 画出你的想法
2.5.1 一些约定俗成的布局风格
2.5.2 三张草图
2.6 挑选草图
2.7 小结
第3章 配色
3.1 色彩基础
3.1.1 色调、饱和度和亮度
3.1.2 加法混色和减法混色
3.2 色彩环境感知
3.3 用颜色唤起情感
3.3.1 暖色
3.3.2 冷色
3.3.3 中性色
3.3.4 颜色和用户
3.4 配色方案
3.4.1 单色方案
3.4.2 相似色方案
3.4.3 互补色方案
3.4.4 分离互补色方案
3.5 网络安全色
3.6 创建配色方案
3.6.1 用技术法选择颜色
3.6.2 用自然选择法选择配色
3.7 选择一个方案
3.7.1 前景色和背景色
3.7.2 链接
3.8 小结
第4章 字体和排版
4.1 深入字体
4.2 字体类别
4.2.1 衬线字体
4.2.2 无衬线字体
4.2.3 等宽字体
4.3 字体限制及应对方法
4.3.1 网页安全字体
4.3.2 图片替换
4.3.3 用字体栈来定义备用字体
4.3.4 选择备用字体
4.4 挑选字体
4.4.1 页面内容字体
4.4.2 标题字体
4.5 使用基线网格
4.5.1 行距
4.5.2 计量单位
4.5.3 为Foodbox选择字体
4.6 小结
第二部分 图像设计
第5章 为Foodbox设计Logo
5.1 建立工作目录
5.2 Foodbox的Logo
5.3 当我们需要自己设计Logo的时候怎么办
5.4 小结
第6章 设计样式页:页面结构
6.1 关于图层
6.2 基本结构
6.2.1 屏幕大小
6.2.2 定宽布局
6.2.3 设置网格
6.2.4 用辅助线划定区域
6.2.5 画出不同区域
6.3 放置Logo
6.4 用图层组组织图像
6.5 给Logo加上倒影
6.6 页脚
6.7 小结
第7章 设计样式页:内容相关
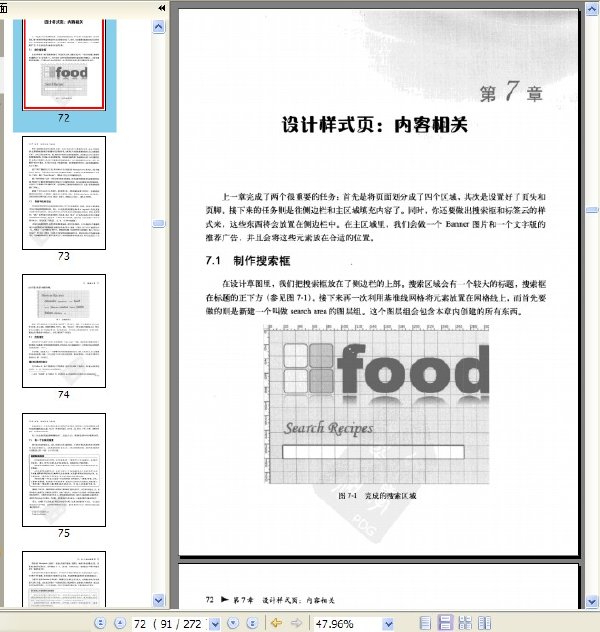
7.1 制作搜索框
7.2 餐谱导航标签云
7.3 范围潜变
7.4 做一个美味的摘要
7.5 主要内容
7.6 浏览器模仿
7.7 小结
第8章 样式页上的按钮
8.1 制作搜索图标
8.1.1 创建图标背景
8.1.2 绘制放大镜
8.1.3 放置搜索图标
8.2 创建注册和登录按钮
8.2.1 添加文字
8.2.2 添加注册按钮
8.3 文字内容来了
8.3.1 替换掉原来的乱码
8.3.2 添加“最新菜谱”区
8.4 小结
第三部分 建设网站
第9章 用HTML做出主页
9.1 网页标准化
9.2 首页的结构
9.3 语义化的标签
9.4 主页的框架
9.4.1 doctype
9.4.2 html标签
9.4.3 属性
9.4.4 head和body标签
9.4.5 没有闭合标签的标签
9.4.6 页面标题
9.4.7 body标签:重头戏
9.5 页头
9.6 侧边栏
9.6.1 搜索表单
9.6.2 菜谱标签云
9.6.3 食材标签云
9.7 主要内容
9.7.1 意大利面图片
9.7.2 注册和登录按钮
9.7.3 最新菜谱区
9.8 页脚
9.9 验证标签
9.9.1 为网页开发设置Firefox浏览器
9.9.2 Web Developer工具栏
9.9.3 验证文档
9.10 HTML
9.11 小结
第10章 为样式页面添砖加瓦
10.1 图像优化
10.2 处理不同格式的图像
10.2.1 GIF
10.2.2 PNG
10.2.3 JPEG
10.3 文档切片
10.4 创建切片
10.5 将Banner导出成PNG文件
10.5.1 隐藏图层
10.5.2 保存切片
10.6 导出其他图片
10.7 小结
第11章 使用CSS布局
11.1 浏览器招人厌
11.2 CSS基础
11.2.1 选择符
11.2.2 声明:属性和值
11.2.3 关于“层迭”
11.3 浏览器如何解析CSS
11.3.1 嵌入式
11.3.2 style标签
11.3.3 外部CSS文件
11.4 创建并链接新的CSS样式表
11.5 定义基本结构、页头和页脚
11.5.1 浏览器默认
11.5.2 盒模型
11.5.3 将内容居中
11.5.4 定义页头和页脚
11.6 将页面的单栏变成双栏
11.6.1 文档流
11.6.2 浮动
11.6.3 背景颜色和浮动
11.7 为内容加上外边距
11.8 主区域
11.8.1 主区域文字
11.8.2 注册按钮区域
11.8.3 最新菜谱
11.9 回到页脚
11.10 小结
第12章 利用覆盖法替换各区域中的标题
12.1 什么是覆盖法
12.2 为覆盖做准备,调整HTML
12.3 覆盖文字
12.4 替换所有其他标题
12.5 替换链接
12.6 这种方法的缺陷
12.7 小结
第13章 添加样式
13.1 设置字体和颜色
13.1.1 风格手册的重要性
13.1.2 伪类
13.2 标签云
13.3 搜索表单
13.4 页脚
13.5 清理零散的角落
13.5.1 去掉图片的边框
13.5.2 拉伸Banner里的颜色
13.6 小结
第14章 制作打印机友好的页面
14.1 准备工作
14.2 链接打印用样式表
14.3 去掉不需要的元素
14.4 设置外边距、宽度和字体
14.4.1 页面外边距
14.4.2 选择一个字体
14.4.3 加上一个分隔符
14.5 搞定链接
14.6 还要应付不习惯专有打印样式的用户
14.7 小结
第四部分 准备上线
第15章 让网页适应IE和其他浏览器
15.1 确定要支持哪些浏览器
15.1.1 支持浏览器
15.1.2 只支持某些特性
15.2 关于浏览器的一些数据
15.3 Internet Explore:你无法逃避的恶魔
15.4 IE
15.4.1 IE的诡异模式
15.4.2 XML序言
15.4.3 在doctype上方的注释
15.5 IE
15.5.1 修复不正常的地方
15.5.2 解决分栏的问题
15.5.3 修正透明问题
15.5.4 修复页头图片下面的空白
15.6 IE
15.7 其他浏览器
15.8 小结
第16章 可访问性和可用性
16.1 可访问性对你来说意味着什么
16.2 关于可访问性的基础问题
16.2.1 盲人
16.2.2 色盲用户
16.2.3 有视觉缺陷的人
16.2.4 有听力缺陷的用户
16.2.5 行动障碍和没有鼠标的用户
16.3 包容一切
16.3.1 导航
16.3.2 处理出错信息
16.3.3 跨浏览器测试
16.4 重要的商业问题
16.5 改进Foodbox网站的可访问性
16.5.1 添加跳转链接
16.5.2 屏幕阅读器和display:none
16.5.3 用“负位置”隐藏跳转链接
16.5.4 表单的标签
16.6 使用制表键
16.7 可访问性清单
16.8 小结
第17章 制作收藏夹图标
17.1 创建简单的图标
17.2 创建收藏夹图标
17.3 小结
第18章 搜索引擎优化
18.1 内容为王
18.1.1 “欺骗”搜索引擎
18.1.2 到底什么是内容
18.2 选择关键字
18.2.1 猜想他们是如何找到你的
18.2.2 决定你想如何被发现
18.2.3 看看竞争对手
18.2.4 添加关键字
18.3 完善页面内容
18.4 不要因为优化而忽略了用户
18.5 你和链接
18.6 到最后其实都是常识
18.7 小结
第19章 针对移动设备的设计
19.1 移动用户
19.2 关于(很)小屏幕
19.3 JavaScript
19.4 提供移动版
19.4.1 移动版样式表
19.4.2 用户代理探测
19.4.3 使用子域名
19.5 做决定--到底要支持什么平台
19.5.1 在不产生重复内容的情况下制作一个镜像
19.5.2 调整内容
19.5.3 处理程序
19.5.4 进一步改进
19.6 为移动用户做重构
19.7 小结
第20章 测试与性能优化
20.1 优化性能的策略
20.2 确定影响性能的因素
20.2.1 速度测试
20.2.2 YSlow
20.3 解决性能问题
20.3.1 设置超时报头
20.3.2 用ETag改进缓存
20.3.3 用资源服务器分发请求
20.3.4 文件压缩
20.3.5 压缩脚本文件
20.4 图片优化
20.5 小结
第21章 后续工作
21.1 其他页面和模板
21.2 高级模板
21.3 网格系统和CSS框架
21.3.1 YUI网格
21.3.2 960网格系统
21.3.3 框架不是万能的
21.4 替换CSS
21.5 不要忘记为有版权的照片付钱
21.6 视觉效果
21.6.1 缩放图片
21.6.2 写代码
21.6.3 把动画放到主页上
21.7 多试多做
第22章 推荐阅读
22.1 色彩资源
22.2 关于字体和排版的书
22.3 技术书籍
22.4 网站资源
参考书目
正在为您加载内容...